 ランド
ランドこの記事ではこんな悩みを解決します。

こんにちは、ふぅらです。
WordPressの記事を書くときに毎回、見出しを挿入したり画像を挿入したり…
正直面倒ですよね。
ですが、テンプレ化すると、その面倒な作業がなくなりますよ。
この記事では、WordPressの記事をテンプレ化する方法とそのHTMLコードを配布します。
 ふぅら
ふぅらもくじ
WordPressの記事をテンプレート化する3つの手順

WordPressの記事をテンプレート化する手順は下記の3つ。
- 新規記事にコードをコピペ
- 再利用可能ブロックに保存
- 記事を作成するときに再利用可能ブロックから引き出す
手順はこれだけで、作業時間は5分程度です。
新規記事にコードをコピペ
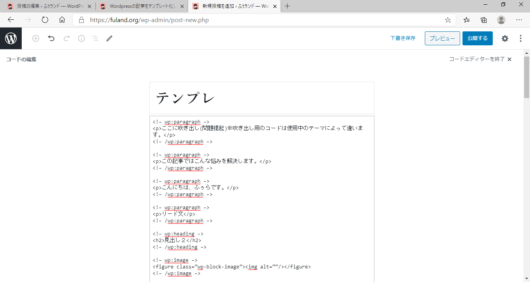
まずは下記コードをコピーしましょう。
<!– wp:paragraph –>
<p>ここに吹き出し(問題提起)※吹き出し用のコードは使用中のテーマによって違います。</p>
<!– /wp:paragraph –>
<!– wp:paragraph –>
<p>この記事ではこんな悩みを解決します。</p>
<!– /wp:paragraph –>
<!– wp:paragraph –>
<p>こんにちは、名前です。</p>
<!– /wp:paragraph –>
<!– wp:paragraph –>
<p>リード文</p>
<!– /wp:paragraph –>
<!– wp:heading –>
<h2>見出し2</h2>
<!– /wp:heading –>
<!– wp:image –>
<figure class=”wp-block-image”><img alt=””/></figure>
<!– /wp:image –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading {“level”:3} –>
<h3>見出し3</h3>
<!– /wp:heading –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading {“level”:3} –>
<h3>見出し3</h3>
<!– /wp:heading –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading {“level”:3} –>
<h3>見出し3</h3>
<!– /wp:heading –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading –>
<h2>見出し2</h2>
<!– /wp:heading –>
<!– wp:image –>
<figure class=”wp-block-image”><img alt=””/></figure>
<!– /wp:image –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading {“level”:3} –>
<h3>見出し3</h3>
<!– /wp:heading –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading {“level”:3} –>
<h3>見出し3</h3>
<!– /wp:heading –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading {“level”:3} –>
<h3>見出し<strong>3</strong></h3>
<!– /wp:heading –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading –>
<h2>見出し<strong>2</strong></h2>
<!– /wp:heading –>
<!– wp:image –>
<figure class=”wp-block-image”><img alt=””/></figure>
<!– /wp:image –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading {“level”:3} –>
<h3>見出し<strong>3</strong></h3>
<!– /wp:heading –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading {“level”:3} –>
<h3><strong>見出し3</strong></h3>
<!– /wp:heading –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading {“level”:3} –>
<h3>見出し<strong>3</strong></h3>
<!– /wp:heading –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
<!– wp:heading –>
<h2>まとめ:</h2>
<!– /wp:heading –>
<!– wp:image –>
<figure class=”wp-block-image”><img alt=””/></figure>
<!– /wp:image –>
<!– wp:paragraph –>
<p></p>
<!– /wp:paragraph –>
コピーしたら、自身のWordpress新規記事作成を開き、コードエディタにしてペーストします。

こんな感じになります。
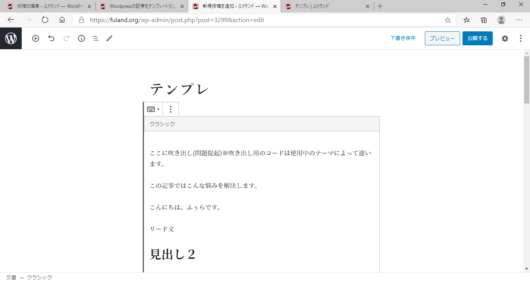
プレビューでも確認してみましょう。
吹き出しのコードは使用中のテーマによって違うので用意できませんでした。お使いのテーマのショートコードを入力してください。
まだ有料テーマを導入していない場合は、下記記事を参考にして導入しましょう。
 WordPressブログのテーマを6つに厳選【SEO対策済み&無料あり】
WordPressブログのテーマを6つに厳選【SEO対策済み&無料あり】
再利用可能ブロックに保存

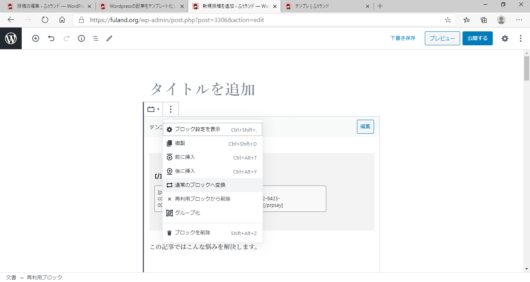
コードエディタからビジュアルエディタに戻すと、クラシックになっているので、ブロックエディタに変更しましょう。
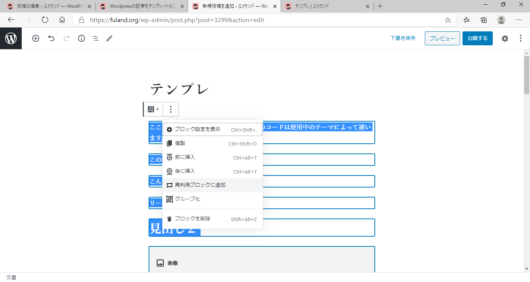
ブロックエディタへの戻し方は、左上の「・」が縦に3つ並んでるメニューをクリックして、「ブロックへ変換」を選択すれば出来ますよ。

こんな感じで変換出来たら、何もないところをクリックして、「Ctrlキー+Aキー」で全ブロックを選択します。

選択出来たら、「・」3つのメニューを開き、「再利用ブロックに追加」をクリック。
名前は「テンプレ」と付けておけばOKです。
これでいつでも引き出せるようになったので、後は記事を執筆する時にこのテンプレを使用するだけですよ。
記事を作成するときに再利用可能ブロックから引き出す

記事編集画面を開いたら、ブロックを選択。
右側の「+」ボタンを押したら、1番下に「再利用可能」があるのでクリック。

するとさっき保存した「テンプレ」があるので選択すれば、テンプレートをいつでも引き出せますよ。
とはいえ、まだ編集できないので、編集可能にしていきましょう。

「・」3つのメニューから「通常のブロックに変換」を選択すれば完了。

後はいつも通りに記事を書いていくだけですね。
WordPressの記事テンプレートを応用する

今回紹介したテンプレは、見出しや画像だけのシンプルなものでした。
とはいえ、どこか決まった場所で必ず装飾を使う人もいますよね。
なので、このテンプレの自分の使いたいところに装飾を入れる方法を紹介します。
とはいえ、めちゃくちゃ簡単ですよ。
テンプレの好きなところに装飾を追加する
さっき作ったテンプレを引き出して、好きなところに装飾を入れ、また同じ手順で保存するだけ。
これだけです。
例えば、最後の見出しの下に吹き出しを入れたいなら、ショートコードを入力して、さっきと同じ手順でテンプレとして保存したら完了。
めっちゃ簡単。
まとめ:Wordpressの記事をテンプレート化して効率的に執筆

 ランド
ランド ふぅら
ふぅらブログにおいて作業の効率化は命なので、記事のテンプレ化は必ずしておきましょう。
それではっ。


