 ランド
ランド
 ふぅら
ふぅら
SEOには必要!
こんにちは、ふぅらです。
altタグはあまり触れられないSEO対策ではありますが、実は必要なSEO対策なんですよね。
今回はそのaltタグについて解説します。
- altタグとは?
- altタグを使う意味
- altタグの正しい使い方
この記事の内容はこんな感じです。
 ふぅら
ふぅら
もくじ
altタグとは?

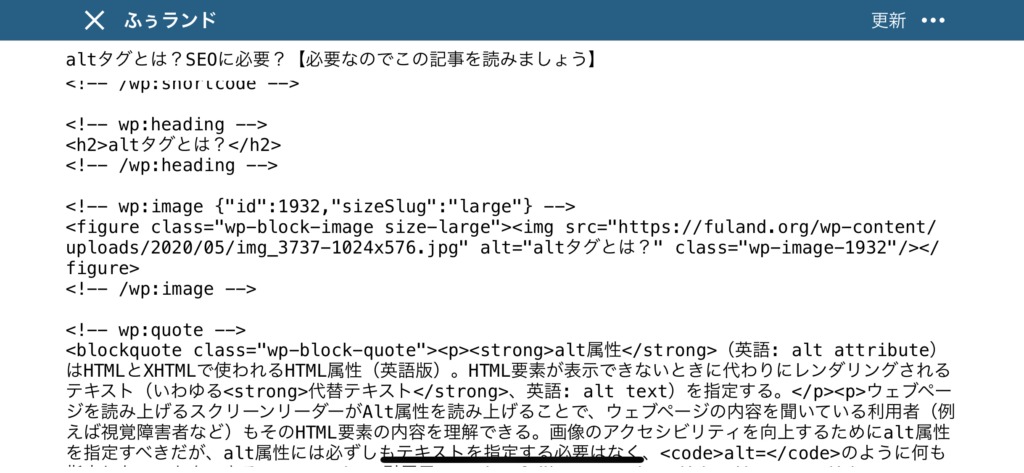
alt属性(英語: alt attribute)はHTMLとXHTMLで使われるHTML属性(英語版)。HTML要素が表示できないときに代わりにレンダリングされるテキスト(いわゆる代替テキスト、英語: alt text)を指定する。
ウェブページを読み上げるスクリーンリーダーがAlt属性を読み上げることで、ウェブページの内容を聞いている利用者(例えば視覚障害者など)もそのHTML要素の内容を理解できる。画像のアクセシビリティを向上するためにalt属性を指定すべきだが、alt属性には必ずしもテキストを指定する必要はなく、
引用元:Wikipediaalt=のように何も指定しないこともできる。
 ふぅら
ふぅら
Wikipediaではちょっと難しくて理解し難いかと思いますが、簡単に言うと『altタグ=画像の名前』ですね。

この画像は見出しの下にある画像のHTMLなのですが、alt属性を付けていますよね。
GoogleのAIはaltタグが無ければ画像を認識してくれないので、書いた方がブログ主からすると得になるんですよ。
altタグを使う意味

altタグを使う意味は3つあります。
- 画像検索に引っかかる
- ユーザーにどんな画像か伝える
- アンカーテキストにもなる
altタグの意味は主にどんな画像か伝えることなんですよね。
 ふぅら
ふぅら
画像検索に引っかかる
alt属性を付けることによって、Googleにどんな画像か伝えることができます。
 Google先生
Google先生
という風に認識されると、『ブログ 作り方』というキーワードで検索された時に、画像検索にも自分の記事が表示されるようになります。
 ふぅら
ふぅら
ユーザーにどんな画像か伝える
これは画像が目視できない場合のことです。
- 色覚障害
- 画像が表示できないデバイス
- 回線の問題で画像が表示されない
こういった場合にaltタグを入力していたら、読者はそこにどんな画像があるのかが認識できるようになります。
 ふぅら
ふぅら
アンカーテキストにもなる
画像にはURLを埋め込むことが出来ますよね。
例えば、内部リンクを記事内に貼る時はテキストリンクにして、キーワードを入れた方がSEO対策になります。
altタグは、そのキーワードを入れるアンカーテキストの変わりになるんですよ。
なので、画像にURLを埋め込む場合もSEO対策が出来るようになるんですよね。
 ふぅら
ふぅら
altタグの正しい使い方

ここからはaltタグの正しい使い方を解説します。
 ランド
ランド
 ふぅら
ふぅら
一方的な解説では伝わりにくいかと思いますので、クイズ形式を挟んでの解説をしていきます。

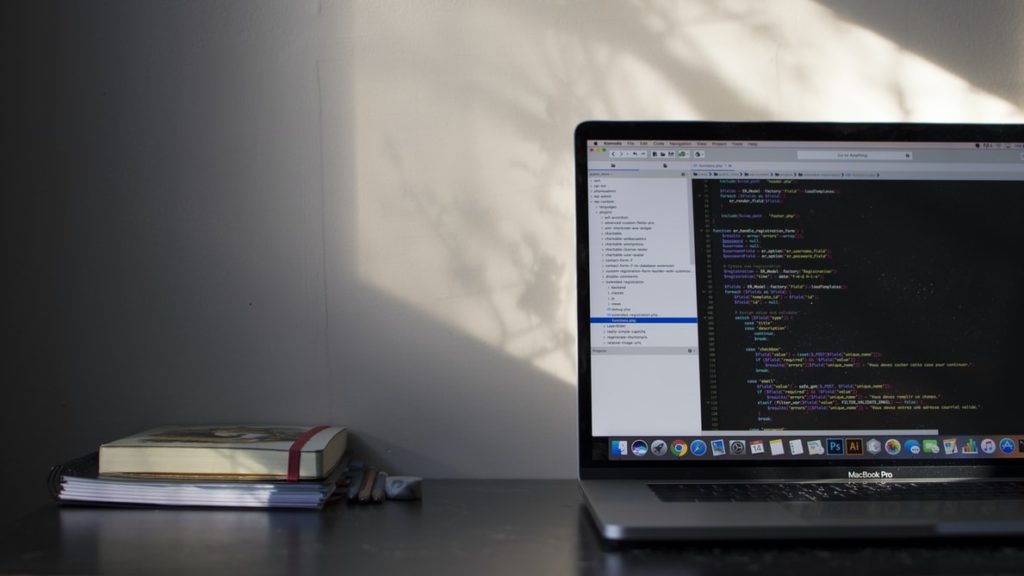
この画像は、この記事の1番最初の見出し下の画像なんですが、あなたがaltタグを付けるとしたらなんと入力しますか?
3択です。
- altタグとは?
- プログラミングコード
- パソコンと本
答えは1の「altタグとは?」になります。
altタグには、記事のタイトルになったキーワードを入力することで、読者が検索した時に画像検索からの流入も狙えるので、SEO対策になるんです。
 ふぅら
ふぅら
そうなると、「読者の悩みが解決できる記事ではない」という認識をGoogleにされてしまい、SEO評価が下がってしまいます。
少し長くなりましたが、結論を言うとaltタグには見出しをコピペすればOKです。
何かの手順を画像を沢山使って解説する記事ではない限り、画像を使うのは見出し下のみになるはずです。
なので、見出しをコピペしてaltタグに使うと記事の内容とaltタグのテキストがブレなくなりますよね。
まとめ:altタグとは?SEOに必要?【必要なので必ず知っておきましょう】

 ランド
ランド
 ふぅら
ふぅら
これでaltタグがどんなものなのか分かりましたね。
これまでの記事内の画像にaltタグを使っていなかった人はalt属性を付けにいきましょう。
また、画像のネタが尽きてきた人は『ブログに使えるフリー画像サイトを3つに厳選【チートあり】』が参考になりますよ。
ブログで月1万円達成したい人はこっち↓
 ブログで0から月1万円稼ぐまでのロードマップ
ブログで0から月1万円稼ぐまでのロードマップ


